Keeping your website optimized through regular audits ensures peak performance, great user experience, and improved SEO. This visual guide walks you through the key areas for auditing your site step-by-step.
1. The Basics: What is a Website Audit?
A website audit is a comprehensive examination of your site’s health, covering SEO, performance, security, and user experience. Regular checks can reveal issues impacting your website’s ranking and user engagement.
2. Analyzing SEO Performance
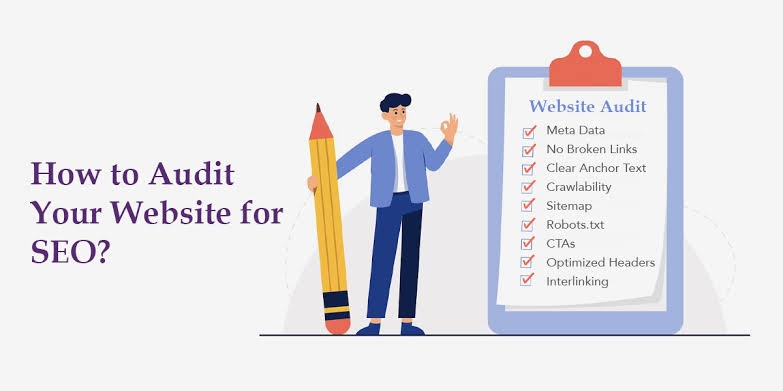
Visual Aid: SEO Audit Checklist
- Meta Titles & Descriptions: Ensure they are unique and incorporate targeted keywords.
- Content Quality: Verify originality and value, avoiding thin or duplicated content.
- Internal Linking Structure: Confirm links are logical and support navigation.
- Backlink Review: Use tools like Ahrefs to assess the quality of inbound links.

3. Performance Testing
Infographic: Website Performance Optimization Essentials
- Page Load Speed: Aim for under three seconds.
- Image Optimization: Compress images to reduce file size.
- Minify Code: Remove unnecessary characters in HTML, CSS, JavaScript.
- Enable Browser Caching: Store resources locally for faster load.
- Optimize Hosting: Use reliable hosting and CDN service.
4. Security Check
Infographic: Website Security Essentials
- SSL Certification: Ensure your site uses HTTPS for secure data transmission.
- Plugin and Software Updates: Keep all elements updated to avoid vulnerabilities.
- Backup Protocols: Have regular backups in place for quick recovery.
- Security Scans: Run tools like Sucuri for vulnerability checks.
5. User Experience (UX) Evaluation
Side-by-Side Comparison: Good UX vs. Poor UX
- Navigation: Make sure your site’s menu is easy to follow.
- CTAs: Highlight prominent, action-oriented calls to action.
- Clutter Reduction: Remove disruptive elements like excessive pop-ups.
- Accessibility Compliance: Ensure the site meets WCAG standards.

6. Top Tools for an In-Depth Analysis
Graphic of Tool Icons with Brief Descriptions
- Google Analytics: Insight into traffic and user behavior.
- Screaming Frog: Identify technical SEO issues like broken links.
- GTmetrix: Performance testing and page load improvement suggestions.
- Yoast SEO: A tool for on-page SEO analysis.
7. Summarize and Plan for Action
Flowchart: Audit Summary and Priority List
- Immediate Fixes: Address broken links, critical security updates, and slow load times.
- Long-Term Goals: Plan content strategy updates and ongoing SEO improvements.

8. Conclusion
A well-executed website audit keeps your site efficient, secure, and user-friendly. Consistent auditing helps you adapt to new challenges and stay ahead in digital performance.
Visit BRIQUE
Ready to boost your website’s performance? Claim your FREE website audit today and uncover the insights you need to enhance SEO, speed, and user experience. Don’t miss this opportunity—get your audit now!